Keyword Mapping
Keyword mapping is the process of organizing website content based on relevant keywords, by matching up keywords with existing pages, or by creating new pages based on keywords that don’t match existing content.
Image title tags, also known as "title attributes" or "title text," are HTML attributes used to provide additional information about an image on a webpage. These tags are included within the HTML code of an image element and are typically displayed as a tooltip when a user hovers their mouse cursor over the image.

There are four main reasons why image title tags is important: user experience, accessibility, contextual understanding, and relevance.
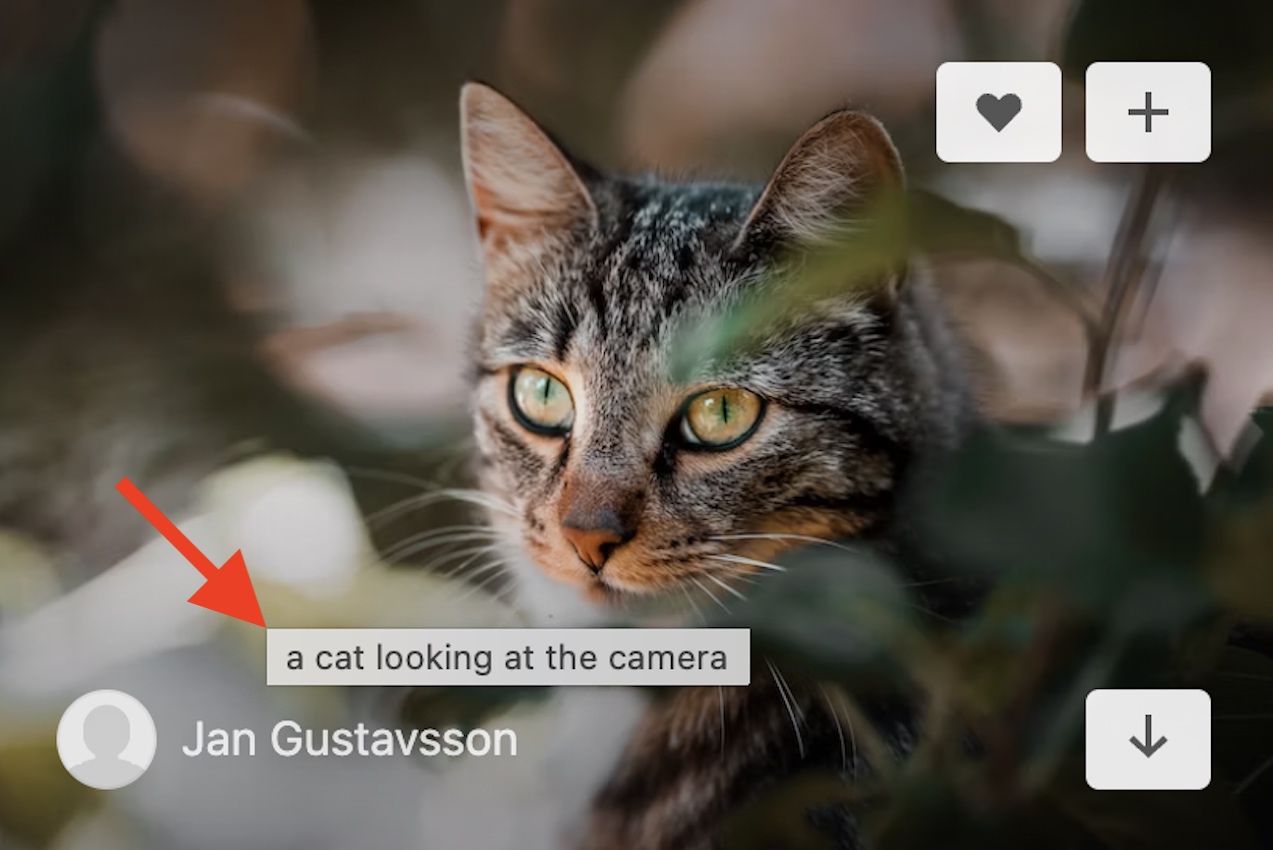
Title tags provide additional information about an image when users hover their cursor over it. This can enhance the user experience by offering context or details about the image, making the website more informative and engaging.
While the alt attribute is crucial for accessibility purposes (helping visually impaired users understand the content of an image through screen readers), the title attribute can offer supplementary information for all users, including those who might not see the image but hover over it.
Search engines use various signals to understand the content of an image. Title tags provide search engines with additional context about the image content, aiding them in comprehending the image better. This understanding can contribute to better indexing and potentially improved rankings in relevant searches, including image search.
When used appropriately and naturally, title tags can include relevant keywords related to the image content. This can strengthen the relevance of the image and the webpage it's on for those particular keywords, potentially impacting the page's SEO performance and rankings.
When adding or uploading images, most CMS platforms provide a field to enter the image title tags, and often by default this field gets pre-populated with the image file name or metadata if available. It’s always recommended to review and change the image title to better suit the image, if necessary.
If an image is added via HTML, then image titles can easily be added within the image code as follows:
<img src=”https://example.com/link-to-image.jpg” title=”The image title goes here” />
The following tips highlight some of the best practices for creating image title tags on websites:
Ensure that the title tag accurately describes the image content and provides useful context or information that explains anything else the user should know about the image.
Keep the title tag brief and to the point, using concise language to convey relevant details about the image. That being said, it’s still important to be descriptive so that no intended meaning is left out for users & search engines to understand its context.
Refrain from overloading the title tag with keywords. Instead, focus on natural language that genuinely describes the image or its context within the page or industry.
Provide unique title tags for each image on the page, particularly when multiple images are present, to differentiate them and avoid confusion.
While title tags can provide additional context, remember that the alt attribute is crucial for accessibility. Ensure proper alt text for screen readers.
Periodically review and test how title tags appear in different browsers and devices to ensure they function correctly and enhance user experience.
Maintain consistency in using title tags across your website, following similar practices for all images, to establish a coherent user experience.
That’s where Hike comes in. Hike is powered by Kit, the AI assistant that runs your SEO in the background, so you can focus on your real job. Whether you’re stacking shelves, fixing leaks, or serving lattes, Kit is behind the scenes making your site rank higher.
Kit finds the gaps, writes the content, improves your Google listing, and more. It works quietly, quickly, and consistently, so your SEO doesn’t fall through the cracks.
We understand small businesses, and those that serve them. We know you need traffic and customers, and we know you don’t have big-business budgets. That’s why we built Hike and Kit. Get started today, risk-free.
Love it or get a full refund
No long term commitments
14-day money back guarantee

.webp)