Image Alt Text: A Beginners Guide
What is Image Alt Text?
Image alt text also known as image alt tags or alt descriptions is essentially an alternative description of an image, in text form. It serves as an accessibility feature to users with visual impairments who may be using screen readers to browse web pages. It also helps search engines understand the images on the page. It's an essential element to Image SEO to be aware of.
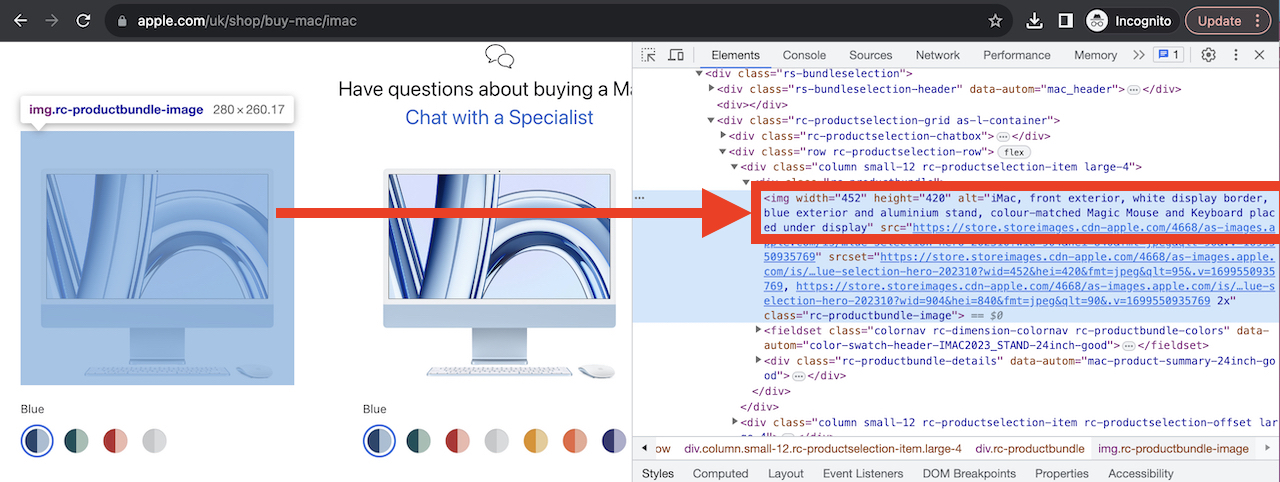
For example, on Apple's iMac page, the highlighted image has the following alt text that accurately describes it:
"iMac, front exterior, white display border, blue exterior and aluminium stand, colour-matched Magic Mouse and Keyboard placed under display"

Why is Image Alt Text Important?
There are three main reasons why image alt text is important: accessibility, user experience, and image visibility.
Accessibility
The Web Content Accessibility Guidelines 1.0, published by W3C in 1999, outlined strategies for improving content accessibility for users with disabilities. One of the key guidelines emphasized the importance of providing alternative equivalents for both auditory and visual content. This requirement meant that any web page featuring images, videos, audio, applets, and similar elements should include corresponding information for its visual or auditory components.
Alt text serves as a text alternative to visual images, so they can be understood without looking at the image itself, which is critical for those people with visual impairments.
User Experience
In cases where users may have a low-bandwidth internet connection, images may not load and show a broken link icon. However, with alt text, it will show the description of what the image is about, so they understand what the image should be. This provides a good user experience, instead of just showing a broken image icon with no context whatsoever for the user to go by.
Image Visibility
When alt text is properly implemented, it can increase visibility for images in Google Image Search or image packs. Image packs in Google refer to a feature that displays a horizontal row of images related to a search query at the top of the page. These packs provide users with quick access to a selection of images relevant to their search term, often appearing above the organic search results.
Optimizing images with alt text can enhance the visibility of those images in Google and can bring additional organic traffic to the website.
How To Add Image Alt Text
Depending on the CMS that is being used, when adding or uploading images, there usually is a field provided to enter the alt text. Sometimes alt text is automatically created based on the file name of the image, however, it’s always advisable to change it to better suit a description of the image.
If an image is added via HTML, then alt text can easily be added within the image code as follows:
<img src=”https://example.com/link-to-image.jpg” alt=”The image alt text goes here” />
Image Alt Text Examples
Within the following examples, we’ll highlight some of the following aspects of using detail, specificity, and context as well as how they relate to one another when creating alt text. Each example will show a good use of alt text and a less good alt text example, so you can clearly see the difference.

Non-Specific But Detailed, Alt Text:
“City skyline with skyscrapers at dusk with pink & blue sky”
Specific & Detailed, Alt Text:
“London UK skyline with the Shard and Gherkin visible at dusk with pink & blue sky”
Explanation: Providing specificity like naming certain locations or landmarks will improve alt text relevance and help with image visibility in the search results.

Detailed but No Context, Alt Text:
“Golden Retriever dog with a blue tennis ball in mouth with the word chew on it”
Detailed with Context, Alt Text:
“Training a Golden Retriever dog to play catch with a blue tennis ball in its mouth”
Explanation: If this image is on a page or blog article about training Golden Retrievers to play catch, then the first example doesn’t provide enough context to relate to that topic, while the second explains the context, so it can show up for relevant search results.
Image Alt Text Best Practices
The following tips highlight some of the best practices for creating image alt text on websites:
Specify Image Details & Context
Describe the image not just based on what you see in the image, but also taking context into mind. For example, if the image is of a woman holding a cup of coffee, but it’s within an article about business, then it would be more specific to say the image is of a businesswoman holding a cup of coffee in an office environment.
Keep Alt Text Short
Although it’s important to be specific, don’t make image alt texts too long. In fact, keep it under 125 characters in length if possible. This forces you to be clear & concise while still being detailed and specific.
Avoid Starting With “Picture/Image of…”
Stating the obvious is unnecessary because web crawlers already know it’s an image based on the HTML tags. This redundant text could be rather replaced with a few more details about the image instead.
Use Keywords Sparingly
If the image is relevant to the primary or secondary keywords of the page, then feel free to naturally include them, but only do so if relevant. Use semantic variations of the keyword, so it doesn’t feel forced into the alt text.
For example, let’s say you have a page about “How to Get Greener Grass”, and that is the primary keyword that the page is targeting. An example of an image and alt text that might be included on that page would be “Gardener with red lawn mower mowing green grass in the front yard”. The term “green grass” has been included naturally within the text because that is the focus and context of the image.
Check for Spelling Errors
As with any published content, always do a spelling check to make sure words are spelled correctly, so that search engines don’t accidentally misinterpret the images based on the alt text. Most CMS or HTML editors have spellcheck built in, but double check just in case.
Skip Alt Text for Decorative Images
Not all image files on a website need to have alt text. Why? Because some images are for purely decorative purposes on a website and aren’t relevant for the user reading the content. The other reason an image may not need alt text is because it’s already been described in the text next to it, giving the user context and information about the image.
Hike SEO
When it comes to optimizing your content for SEO, Hike is the perfect platform for beginners, small businesses, and agencies who have small business clients. It uses Artificial Intelligence (Chat-GPT4) to suggest keywords to research, content topics to write about, and even writes a draft as a starting point (using the Content Wizard), which saves the user time and makes overall SEO efforts easier.
If you haven’t yet tried Hike, sign up today and see how easy it is to become empowered to take control of your SEO.