Mobile-Friendly Test: A Beginners Guide
What is a Mobile-Friendly Test?
A Mobile-Friendly Test is a tool to help website owners and developers determine whether their website is optimized for mobile devices. In an increasingly mobile-centric digital landscape, it's essential for websites to be accessible and user-friendly on smartphones and tablets. Google's Mobile-Friendly Test is designed to assess a website's mobile responsiveness and provide feedback on its mobile usability.
Updated Note: As of December 4, 2023 Google has officially sunsetted the Search Console’s Mobile Usability report, Mobile-Friendly Test tool and Mobile-Friendly Test API.
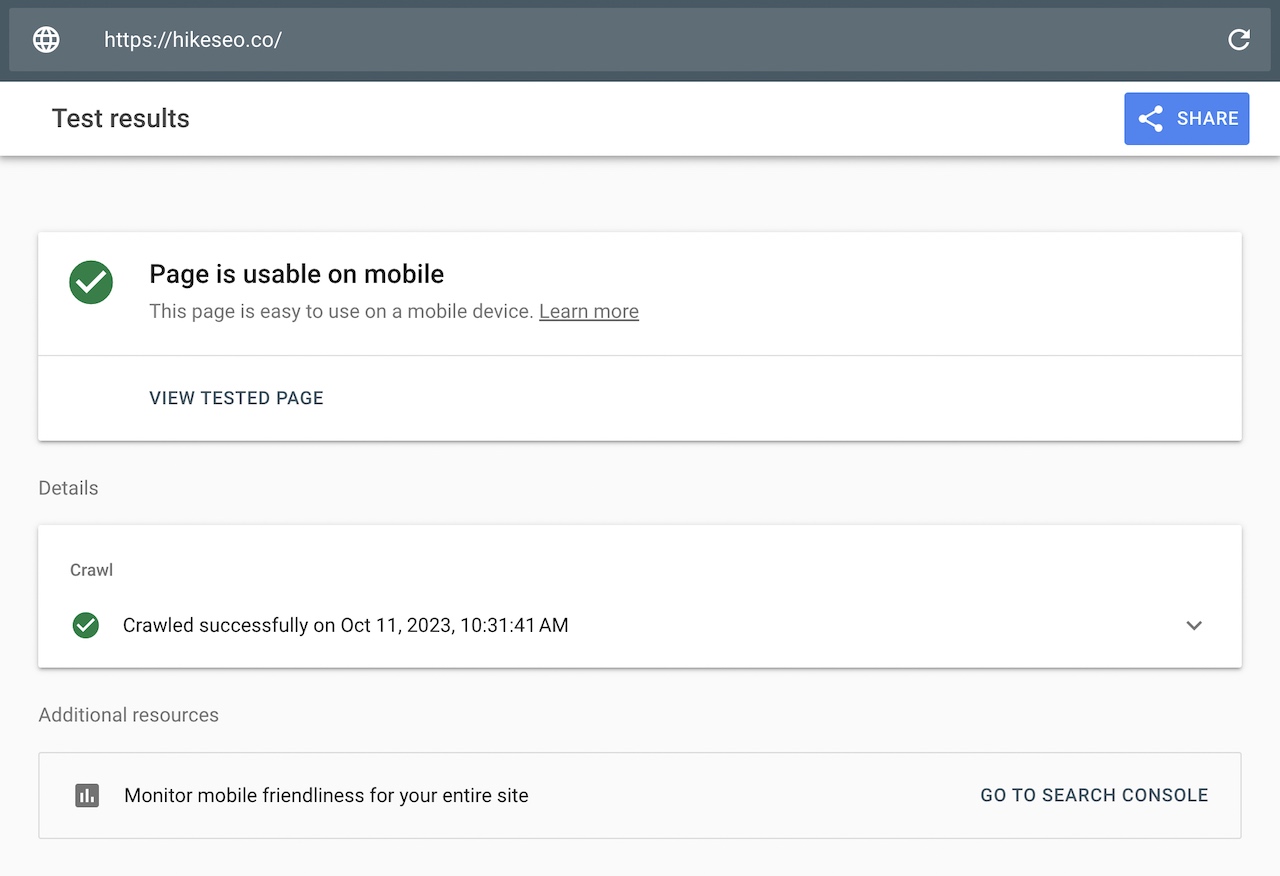
For example, below is a screenshot of Google's mobile-friendly test on Hike's homepage. It's showing that the page is usable on mobile and there's nothing to change from a mobile-friendly perspective, which is a good sign.

Why is a Mobile-Friendly Test Important for SEO?
Mobile-First Indexing
Google (since its mobile-friendly update in 2015) and other search engines now primarily use mobile-first indexing, meaning they crawl and index the mobile version of a website first. If your site isn't mobile-friendly, it may not rank as well in search results.
Improved User Experience
A mobile-friendly website provides a better user experience for visitors on smartphones and tablets. This can lead to lower bounce rates, longer time spent on the site, and increased engagement—all factors that search engines consider when ranking sites.
Easily get more organic traffic with Hike SEO’s intuitive and simple platform that empowers beginners, small business owners, and agencies with their SEO:
Faster Page Loading
Mobile-friendly websites are usually optimized for faster loading times on mobile devices, which means making sure images in particular are resized appropriately, for example. Page speed is a significant factor in SEO rankings, and mobile-friendly designs can help improve load times, which also enhances crawlability of the website.
The Facts Prove It
At the end of the day, the hard facts about why making websites mobile-friendly are indisputable.
According to WebFX, 74% of website users are inclined to revisit a site if it offers mobile-friendly functionality. In 2022, mobile devices accounted for 55.79% of worldwide website traffic, as reported by Statista.
From a business & sales perspective, Forbes highlights that businesses with mobile-friendly stores experience a 67% higher likelihood of customers making a purchase. SAG IPL's research indicates that 68% of companies that prioritized mobile-first website development witnessed an increase in their sales.
Mobile-Friendly Website Best Practices
In this section, you’ll learn some of the best practices around making a website mobile-friendly, that will help improve your overall SEO.
Responsive Layout Design
Implementing a responsive layout design is essential for mobile-friendly best practices. This approach ensures that your website adapts seamlessly to various screen sizes and orientations, providing users with a consistent and visually appealing experience across devices.
For example, Apple's website is fully responsive, based on the size of the device screen. You'll notice that they also use a different image for the desktop version:

Having a responsive design means that the layout is flexible, and the website detects screen size and orientation automatically. It also means that the website's user experience is similar across all browser and device types and that you only need a single URL to access the page on multiple devices (also known as dynamic serving).
Optimize Website Speed
Fast-loading pages are crucial for mobile-friendly websites, especially considering that some mobile networks can be quite slow (3G). Optimize your site's performance by minimizing HTTP requests, leveraging browser caching, and reducing unnecessary scripts to keep load times short. There are many other factors that determine a website’s loading speed and can be tested using Google’s PageSpeed Insights tool.
Resize & Compress Images
By default, images or photographs can be high resolution and are not ideal for web consumption. To optimize these images for the web, resize and compress them to strike a balance between visual quality and fast loading. The smaller the file size, the faster the user can load the image on their device. This practice helps maintain a snappy mobile experience while preserving the visual appeal of your content.
Easily get more organic traffic with Hike SEO’s intuitive and simple platform that empowers beginners, small business owners, and agencies with their SEO:
Avoid Popups
Popups can be highly disruptive on mobile devices, causing inconvenience to users. When a user finds a website in Google to answer their question or learn more information, the last thing they want is to be interrupted by something other than what they are expecting. Minimize or eliminate intrusive popups to enhance user engagement and reduce bounce rates.
Optimize Buttons & Interactive Elements
Ensure that buttons and interactive elements are appropriately sized for touchscreens. Mobile elements may need to be adjusted from the desktop version to allow for a slightly larger size. This makes navigation easy and prevents accidental clicks, especially for those with bigger fingers!
Use Appropriately Sized Fonts
Choose fonts that are legible on small screens and adjust font sizes to maintain readability. Avoid using tiny text that requires users to pinch and zoom. If the website is mobile responsive, then the text should automatically flow & resize to fit tablet & mobile screen sizes.
Avoid Large Blocks of Text
Large blocks of text make reading difficult and hard to skim, especially when they are using their mobiles when busy and they need quick answers. Break up content into smaller, digestible chunks and use headings, bullet points, and concise paragraphs to make it easier for users to scan and absorb information on mobile devices.
Space Out Links
Increase the spacing between links to prevent users from tapping the wrong one by mistake. This helps improve the overall user experience and reduces frustration. This is especially important because everyone has varying finger dexterity.
Simplify Calls To Actions
Make calls to action (CTAs) straightforward and easily accessible. Users should immediately understand what action to take without confusion. Having too many mixed calls to action can confuse users, resulting in none being taken.
Optimize Navigation & Menus
Simplify your website's navigation and menus for mobile users. Use intuitive icons and concise menu items to help users find what they need effortlessly. It’s common on mobile devices for main menus to be located under a dropdown icon which looks like three layered lines. Also, avoid having more than one level of submenu to reduce the number of taps the user needs to do to find the page they want to go to.
Test On Multiple Devices
Regularly test the website on various mobile devices and browsers to ensure consistent functionality and appearance. Address any issues that may arise on specific platforms. If hardware is scarce, then there are virtual device testers online, such as BrowserStack.
Optimize Forms
Streamline forms for mobile users by reducing the number of required fields and using mobile-friendly input methods (e.g., date pickers). This simplification encourages user engagement and increases conversion rates.
Follow Google’s Guidelines
Adhering to Google's Page Experience Update is crucial for SEO and user experience, so be sure to review the Core Web Vitals and page experience signals help pages for more information.
Mobile-Friendly Tests
The primary mobile-friendly test that everyone should use is Google’s Mobile-Friendly Test. This is the industry standard and is used by everyone who wants to optimize for Google’s SERPs.
There are many other third-party tools available, in case a different perspective is wanted, however, it’s always good to first go with Google’s own tool.
Below are a few additional mobile-friendly tests:
Hike SEO
When it comes to empowering agencies serving SEO beginners or small business owners, Hike SEO makes for the perfect platform to enhance organic search visibility and traffic over time. With its diverse, practical, yet simple tools, users can easily grasp what needs to be done with ease, without prior SEO knowledge.
Try Hike today, and start improving your SEO performance in easy-to-follow action steps.